When you’re building a Python dashboard, you want the process to be clear, flexible, and — most of all — not a headache. Two of the most popular tools for this job are Streamlit and Gradio. Both have their own flair, and both cater to different kinds of users and use cases. But choosing between the two? That takes a bit more than a quick glance at their websites. If you're stuck wondering which one makes more sense for your project, this article breaks it down in a way that actually makes sense — no fluff, no tech babble for the sake of it.
Let’s get right into it.
Streamlit keeps things minimal. Really minimal. You install it with a single pip command, write a Python script with just a few extra lines on top of your existing code, and you’re up and running. There’s no HTML or CSS to worry about. You just write Python, and Streamlit takes care of the rest, turning it into a web app that feels smooth out of the box.

You’ll probably start with something like:
python
CopyEdit
import streamlit as st
st.title("My Dashboard")
st.line_chart(data)
No extra wrappers, no tangled structures. Streamlit wants to keep you focused on your logic rather than presentation.
Gradio, on the other hand, feels a bit more tuned toward showcasing functions. Especially machine learning models. If you’ve got a function that takes inputs and spits out outputs, Gradio turns that into an interface in seconds.
Here’s what it might look like:
python
CopyEdit
import gradio as gr
def predict(text):
return some_model(text)
gr.Interface(fn=predict, inputs="text", outputs="label").launch()
It’s not trying to be a blank canvas — instead, it gives you a format and asks you to plug in the pieces. That’s a big reason why ML researchers lean into it. It handles model demos well, and it doesn’t ask you to think like a frontend dev.
Now, here’s where things start to feel different.
Streamlit is free-flowing. It’s built to be more like a report that grows as your code runs. Each component you write appears in the order it’s written, like stacking bricks one after another. You can toss in sliders, text boxes, charts, and images wherever you want — no constraints, just Python.
The upside is that you can build something unique every time. The downside? If you’re looking for grid-based control or nested layout blocks, it starts to feel a little restrictive. You can use columns and expanders, sure, but don’t expect full-blown dashboard control like a drag-and-drop interface.
Gradio works differently. It sticks to a function-input-output approach. You define the behavior, and it wraps your function inside a predefined UI. That means fewer layout headaches — you don’t need to care where each button or field lands — but also less room to stretch.
You’re not crafting a dashboard from scratch in Gradio. You’re demoing a model, often with just one or two functions exposed. If you need complex layouts, tabs, charts, or dynamic interactions beyond the input/output scope, you’ll feel boxed in.
Here’s the deal: these two aren’t trying to do the same thing. Their overlap is small, and once you know what you need, the choice gets easier.
Streamlit is the better fit when:
It works especially well for data scientists and analysts who want their Python scripts to come alive, without stepping outside Python.
Gradio is the go-to when:

It shines in hackathons, ML demos, and academic projects where the goal is to show off what a function does, not how everything ties together.
You’ve built your app — now what? Getting it into someone else's hands can make or break the experience.
Streamlit makes deployment easy if you’re using Streamlit Community Cloud. Just push your project to GitHub and link it — they’ll spin up a hosted version for you. It also plays nicely with tools like Docker or Heroku if you prefer doing things manually.
But here’s the catch: some parts of Streamlit require a bit of setup if you’re stepping outside the basics. For instance, dealing with user sessions or integrating with a database needs more wiring.
Gradio is quicker when it comes to sharing. Every interface you create comes with a shareable link automatically. You don't need GitHub, you don't need hosting, and you don't need a custom domain. Just click "launch" and share the link.
That link lasts 72 hours unless you’re running Gradio on a server or hosting it through Hugging Face Spaces, which also supports persistent apps.
Streamlit and Gradio both do a good job of making Python interfaces more approachable — but they’re not interchangeable. If you’re thinking about building a dashboard with rich data interactions and flexible layout, Streamlit is the better choice. It puts more control in your hands and scales better for complex use cases.
If your priority is to quickly show how a function works — especially one tied to machine learning — Gradio handles that with less friction. It makes fast demos look clean, and it saves time when you don’t want to deal with layout at all.

How the SUMPRODUCT function in Excel can simplify your data calculations. This detailed guide explains its uses, structure, and practical benefits for smarter spreadsheet management

How to use MongoDB with Pandas, NumPy, and PyArrow in Python to store, analyze, compute, and exchange data effectively. A practical guide to combining flexible storage with fast processing

Gen Z embraces AI in college but demands fair use, equal access, transparency, and ethical education for a balanced future

Confused between Data Science vs. Computer Science? Discover the real differences, skills required, and career opportunities in both fields with this comprehensive guide

What Hannover Messe 2025 has in store, from autonomous robots transforming manufacturing to generative AI driving innovation in industrial automation

Simpson’s Paradox is a statistical twist where trends reverse when data is combined, leading to misleading insights. Learn how this affects AI and real-world decisions

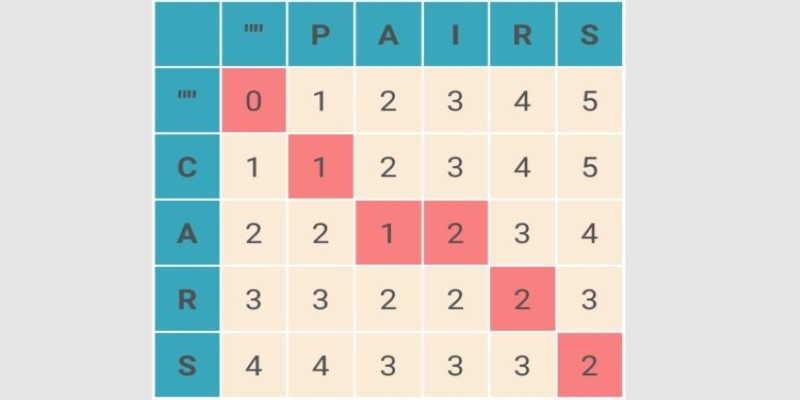
What Levenshtein Distance is and how it powers AI applications through string similarity, error correction, and fuzzy matching in natural language processing

IBM’s Project Debater lost debate; AI in public debates; IBM Project Debater technology; AI debate performance evaluation

Few-Shot Prompting is a smart method in Language Model Prompting that guides AI using a handful of examples. Learn how this technique boosts performance and precision in AI tasks

Fujitsu AI-powered biometrics revealed at Mobile World Congress 2025 claims to predict crime before it happens, combining real-time behavioral data with AI. Learn how it works, where it’s tested, and the privacy concerns it raises

Stay updated with AV Bytes as it captures AI industry shifts and technological breakthroughs shaping the future. Explore how innovation, real-world impact, and human-centered AI are changing the world

Find out the key differences between SQL and Python to help you choose the best language for your data projects. Learn their strengths, use cases, and how they work together effectively